1. Vue.js ?
자바 스크립트 프레임 워크이며 데이터와 뷰를 연결해 주는 역할을 한다.
MVVM(Model-View-ViewModel)이라는 방식을 기본으로 Vue 가 만들어져 있다.
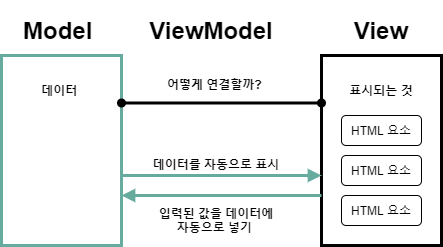
2. 기본 MVVM 구조
"Model(Vue 안에 준비된 데이터)"
데이터는 무엇인가?
+
"View(HTML 에서 표시되는 요소)"
표시되는 요소는 무엇인가?
+
"ViewModel(View 와 Model을 어떻게 연결할까)"
어떤 식으로 연결되는가?
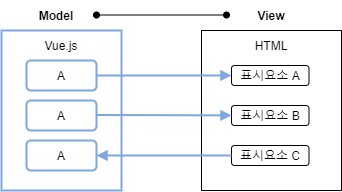
3. Vue.js 의 관점에서 더 자세히 보는 MVVM 구조
MVVM 구조를 Vue의 관점에서 생각해 보았을 때는 아래처럼 확인 할 수있다.
 vue의 MVVM 구조
vue의 MVVM 구조
1. 데이터는 무엇인가 (Model)
필요한 데이터를 생각하고 넣어 둘것 (웹 페이지'html' 에서 바뀌는 부분(데이터가 들어가는 속성) 에 매핑된다.)
2. 표시되는 요소는 무엇인가(View)
그 데이터가 HTML의 어느 부분에 어떤 형식(표현방식)으로 표시되는가 생각할 것
3. 어떤 식으로 연결 되는가(ViewModel)
HTML의 부분이 조작(변경)될 때 데이터가 어떤 형식으로 변화되고 생각할 것 , (Model 과 View 의 연관 방식)

다음 그림에서 보이는 것은 Model(데이터를 다루고 있는 Vue.js 부분)과 View(ViewHTML 로 정의된 요소), 그리고
"그 데이터와 뷰를 어떤 식으로 연결시키고 있을까?"라는 이미지로 생각해 볼 수 있다.
데이터의 종류는 숫자, 문자, 불리언, 배열, 객체 등 자바스크립트에서 사용할 수 있는 데이터라면 모두 사용 가능하다.
순서는 데이터를 만들고, 표시하는 요소를 준비한 후, 연결한다.
4. Vue.js 의 주요 기능
Vue.js 는 기능이 간단하며 많지 않다. 주요 기능은 아래와 같다.
| 기능 | 서식 |
| 데이터를 있는 그대로 표시 | {{데이터}} |
| 요소의 속성을 데이터로 지정 | v-bind |
| 입력폼과 데이터의 연결 | v-model |
| 이벤트 연결 | v-on |
| 조건에 따라 표시 | v-if |
| 반복해서 표시 | v-for |
| 데이터를 사용한 계산 | computed |
| watch | |
| 표시/비표시에 애니메이션 처리 | transition |
| 컴포넌트 조립 | component |
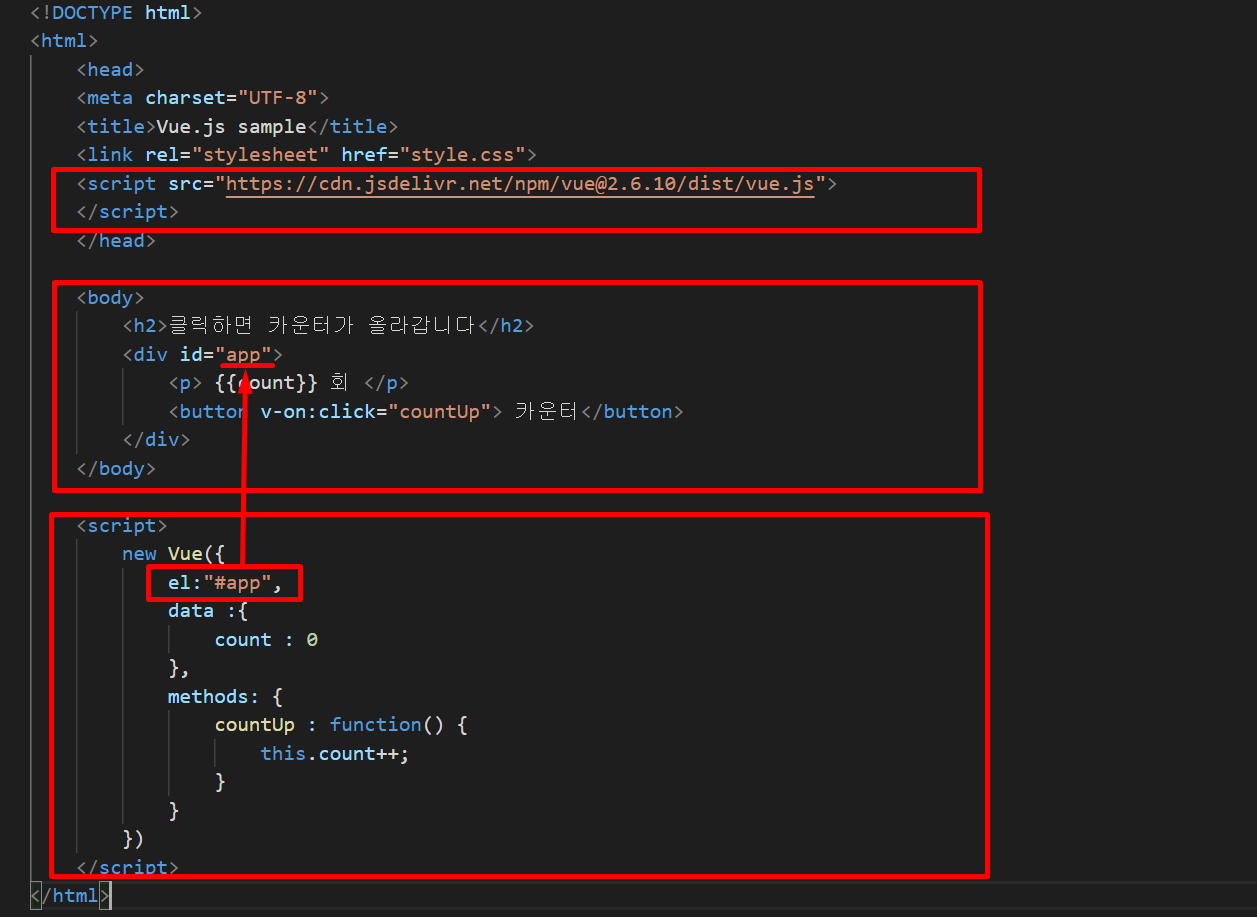
5. 기본 원리를 설명하는 예제

1. Vue.js 라이브러리를 CDN 으로 설치
2. Vue 와 연결되는 HTML 요소를 작성한다. HTML 은 표시되고 싶은 곳에 "{{프로퍼티명}}" 혹은 "v-text="프로퍼티명"" 으로 지정한다.
3. script요소에서 Vue 인스턴스를 작성한다.
6. 기타 Vue 용어 정리
6.1 머스태시(Mustache)
- 콧수염이라는 의미로 데이터를 있는 그대로 표시할때 사용한다. {{데이터}}
- JavaScript를 사용하여 작성 할 수 있다.
<div id="app">
<p> {{ myPrice * 1.08}} </p> // 출력 -> 540
<p> {{ "안녕하세요" + myPrice + 님}} </p> // 안녕하세요 홍길동님
<p> {{ myName.substr(0,1) }} </p> // 홍
</div>6.2 데이터 바인딩
- Vue 인스턴스의 데이터가 웹 페이지상의 표시와 결합 하는 것
6.3 디렉티브
- 요소에 대해서 Vue 가 어떤일을 하는지를 지정하는 명령어로 "v-" 가 붙어 이다.